
| メニュー | |||||
|---|---|---|---|---|---|
| トップ | タイトル | ファイル名 | パス | イメージタグ | リンクタグ |
| 転送方法 | IEとネスケ | CGI | CGI改造 | 終わりの挨拶 | 【書き殴り】 |

| メニュー | |||||
|---|---|---|---|---|---|
| トップ | タイトル | ファイル名 | パス | イメージタグ | リンクタグ |
| 転送方法 | IEとネスケ | CGI | CGI改造 | 終わりの挨拶 | 【書き殴り】 |
| 一坪 | 「ここでは、IE(インターネット・エクスプローラ)と、 ネスケ(ネットスケープ・ナビゲーター)の違いについて説明します。」 |
|---|---|
| アイカ | 「え? 何が違うんですか〜?」 |
| 一坪 | 「いろいろとです。まあ同じブラウザでもヴァージョンによって違いがあったりしますが。」 |
| アイカ | 「それを一つ一つ説明するんですか〜?」 |
| 一坪 | 「全部を説明するには量が膨大すぎて、寿命的に何回か転生しないと無理です。」 |
| アイカ | 「じゃあ転生してくださいゥ」 |
| 一坪 | 「それも無理です。」 |
| アイカ | 「(ー。ー)ちぇーー」 |
| 一坪 | 「今、思ったんですが、『無理を承知で頼む』ってスゴイですね。」 |
| アイカ | 「は?」 |
| 一坪 | 「もともと無理だから断ったのに、それを承知の上で頼むんですよ。」 |
| アイカ | 「え、ええ……そうですね。」 |
| 一坪 | 「頼まれた方は、いったいどうしたらいいんでしょう?」 |
| アイカ | 「さ、さあ?」 |
| 一坪 | 「うーーーーん……難しいなーー。」 |
| アイカ | 「あのーー……。」 |
| 一坪 | 「あ! 『無理が通れば道理が引っ込む』ってやつか!?」 |
| アイカ | 「ちょっと………。」 |
| 一坪 | 「いやいや、世間はそんなに甘くはないか……。」 |
| アイカ | 「もしもーーし!」 |
| 一坪 | 「…………ぶつぶつぶつ………。」 |
| アイカ | 「死ねぃゥ ←<< = = (|o_(・ - ) ヒュン」 |
| 一坪 | 「のわっ!」 |
| アイカ | 「ちっ、仕損じたぁ……。」 |
| 一坪 | 「な! 何すんですか! ホントに転生するトコだったじゃないですか!」 |
| アイカ | 「いいから……早く本題を。 (ー'`ー )」 |
| 一坪 | 「ひっ! は……はい。と、とにかく、 基本はIEとネスケ両方でチェックすることです。」 |
| アイカ | 「ふむゥ そうですねゥ」 |
| 一坪 | 「実際に両方で試せば、もしミスってても分かりますしね。」 |
| アイカ | 「それが一番確実ですねゥ」 |
| 一坪 | 「ところで『無理矢理』の『矢理』って、いったい何で |
| アイカ | 「(ヒュン)」 |
| 一坪 | 「うぐっ!ヾ」 |
| テーブルタグの表示の違い |
|---|
| 一坪 | 「タグの中で一番IEとネスケで違いが出るのはテーブルタグです。」 | |
|---|---|---|
| アイカ | 「ほほぉ。そうなんですかー。」 | |
| 一坪 | 「ええ。まずネスケのがシビアです。」 | |
| アイカ | 「え? 何がシビアなんですか〜?」 | |
| 一坪 | 「タグのミスについてです。IEだとちょっとミスしててもちゃんと表示してくれますが、 ネスケは容赦なしです。」 | |
| アイカ | 「へーーー。どんな感じで容赦がないんですか〜?」 | |
| 一坪 | 「特に注意が必要なのはテーブルタグの閉じ忘れです。」 | |
| ||
| アイカ | 「↑このタグですねゥ」 | |
| 一坪 | 「はい、そうです。IEだと閉じ忘れても何とか表示してくれますが、 ネスケだとまったく表示しません。」 | |
| アイカ | 「それは大変じゃないですか!」 | |
| 一坪 | 「ええ。というわけで実験です。↓このように </TABLE> を忘れたやつを | |
| ||
| ↓ここから |
| あなたはIEで見てますね |
|---|
| ↑ここの間に書いてあります。」 | |
| アイカ | 「今、IEを使って見てる人には『↓ここ』と『↑ここ』の間にテーブルが表示されてるんですね。」 |
| 一坪 | 「はい。↓こんなテーブルが表示されてます。(下のはちゃんとタグを閉じてあります)」 |
| あなたはIEで見てますね |
|---|
| 一坪 | 「私はネスケをメインに使ってるんですが、ときどき何も表示されないページがあります。」 |
|---|---|
| アイカ | 「あう。(><) ページ全体をテーブルタグでレイアウトしててミスってるんですね。」 |
| 一坪 | 「そうだと思います。だからテーブルタグを使ってる人は必ずネスケでチェックしましょう。」 |
| アイカ | 「了解ゥ」 |
| 一坪 | 「テーブルタグに関しては、もう一つ注意がありんす。」 | |||||||
|---|---|---|---|---|---|---|---|---|
| アイカ | 「そうどすかぁゥ」 | |||||||
| 一坪 | 「具体例をあげますえ。」 | |||||||
| ||||||||
| 一坪 | 「上のは基本的なテーブルタグと表示結果です。」 | |||||||
| アイカ | 「これがどうかしましたか〜?」 | |||||||
| 一坪 | 「実は、こんな基本的なやつでもネスケとIEで表示が違います。」 | |||||||
| アイカ | 「えっ? どう違うんですか〜?」 | |||||||
| 一坪 | 「↓こう違います。」 | |||||||
| ||||||||
| アイカ | 「あ! ネスケの方は隙間が空いてますね。」 | |||||||
| 一坪 | 「はい。結構印象が変わっちゃいます。」 | |||||||
| アイカ | 「そうですねぇ。どうしたらいいんですか〜?」 | |||||||
| 一坪 | 「一番簡単な方法は | |||||||
| ||||||||
| のように境界線の指定をすることです。」 | ||||||||
| アイカ | 「これなら両ブラウザとも境界線が表示されますねゥ」 | |||||||
| 一坪 | 「はい。だけど境界線を表示したくない場合もあると思います。」 | |||||||
| アイカ | 「そんなときは、どうするんですか〜?」 | |||||||
| 一坪 | 「お答えしましょう。まずは隙間を空ける方法です。」 | |||||||
| ||||||||
| 一坪 | 「↑このように <TH>、<TD> タグに背景色の指定をすると隙間が空きます。」 | |||||||
| アイカ | 「<TABLE> タグで背景色(BGCOLOR)と境界線(BORDER)の指定はしちゃダメなんですねゥ」 | |||||||
| 一坪 | 「はい。そこもポイントです。 ちなみに【書き殴り】では、このテクニックを『イラストギャラリー』とかで使ってます。」 | |||||||
| アイカ | 「このページの一番上のメニューでも使ってますねゥ」 |
| 一坪 | 「では、次は隙間を空けない方法です。」 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
| 一坪 | 「これはもう、そのまんま。テーブルタグの二重囲いです。」 | ||||||||
| アイカ | 「最初のテーブルタグで背景色を指定して、次のテーブルタグでは指定しないんですねゥ」 | ||||||||
| 一坪 | 「はい。そのとおりです。」 | ||||||||
| アイカ | 「簡単ですぅゥ」 |
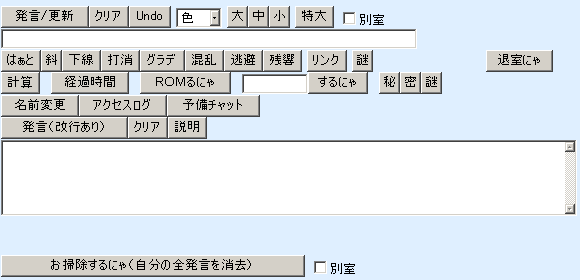
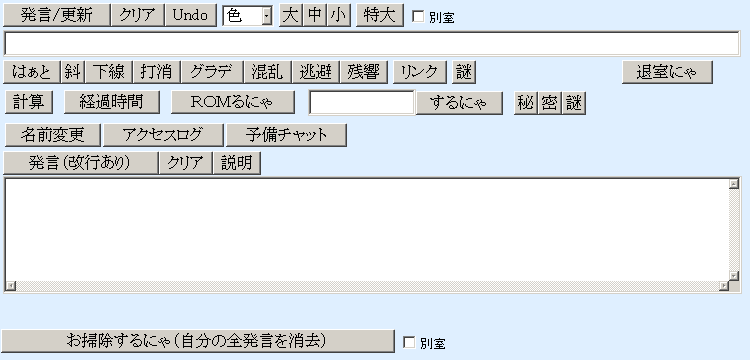
| フォームタグの表示の違い |
|---|


| アイカ | 「一目瞭然ですねゥ」 |
|---|---|
| 一坪 | 「フォントはIEとネスケほぼ同じ大きさのを使ってます。」 |
| アイカ | 「それでも、こんなに大きさに差が出るんですねー。」 |
| 一坪 | 「ちなみにIE3.0でも全然違います。」 |
| アイカ | 「これはWin版ですがMac版でも違いそうですねゥ」 |
| 一坪 | 「Mac版はボタンの形も違いますね。 だからフォームは環境によって差が出るので余裕を持ってレイアウトしましょう。」 |
| アイカ | 「分かりましたぁゥ」 |
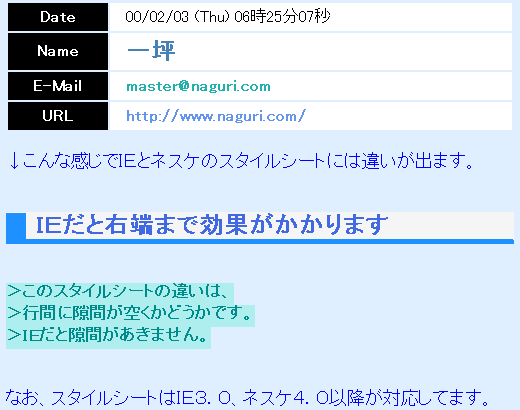
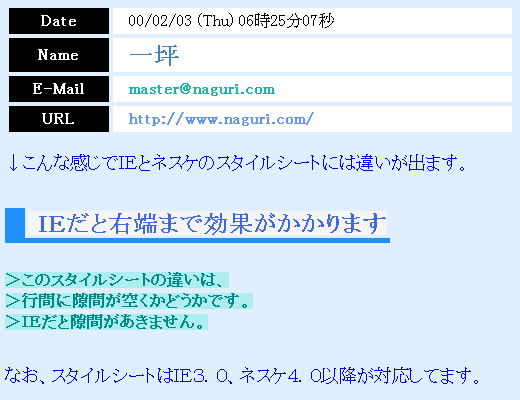
| スタイルシートの表示の違い |
|---|


| 一坪 | 「スタイルシートは本当に困りものです。」 |
|---|---|
| アイカ | 「へーー。じゃあ、あまり使わない方がよさそうですねゥ」 |
| 一坪 | 「はい。ヘタすると表示がめちゃくちゃになっちゃいます。」 |
| アイカ | 「ふむむむむ。」 |
| 一坪 | 「使うとしてもフォント関係の指定ぐらいにしといた方がいいと思います。」 |
| アイカ | 「スタイルシートに対応してないブラウザも多いですしねゥ」 |
| 一坪 | 「はい。」 |
| 一坪 | 「えっと、こんなとこかな?」 |
|---|---|
| アイカ | 「いろいろ違いますねー。」 |
| 一坪 | 「はい。だから最初に書きましたが、 なるべくIEとネスケの2つでチェックしてほしいです。」 |
| アイカ | 「ネスケを持ってない人は、ネスケを使ってる人にチェックを頼むといいですねゥ」 |
| 一坪 | 「そうですね。あとドリキャスとかWeb TVとかで閲覧してる人もいるので、 もし試せる環境があるなら、いろいろなブラウザで試してみましょう。」 |
| アイカ | 「はーーーいゥ」 |
| [おまけ] WinとMacの表示の違い |
|---|
| 一坪 | 「といっても私はMacを持ってないので分かりません。」 |
|---|---|
| アイカ | 「意味ないじゃないですかーー!!!」 |
| 一坪 | 「いや、一つだけ知ってることがあるので、そのことを。」 |
| アイカ | 「何ですか〜?」 |
| 一坪 | 「Macは明るい!」 |
| アイカ | 「はっ?」 |
| 一坪 | 「MacはWinより明るいのです。」 |
| アイカ | 「???」 |
| 一坪 | 「Macの画面はWinより明るい(ガンマ)ので、 MacでデザインしたHPや、Macで作成した画像は、 Winで見るとちょっと暗めになるそうです。 逆に言えばWinで作ったやつはMacで見るとちょっと明るくなるってコトですね。」 |
| アイカ | 「なるほどぉ。そーゆーコトですかぁ。」 |
| 一坪 | 「とは言っても、私には色の違いが分かりません。」 |
| アイカ | 「何ですかそれはーー!!」 |
| 一坪 | 「だから特に気にする必要もないと思います。」 |
| アイカ | 「なら説明しなくてもいいじゃないですか!」 |
| 一坪 | 「まあ『おばあちゃんの知恵袋』ってコトで。」 |
| アイカ | 「それは違うーー!!」 |
| 一坪 | 「じゃあ『知っ得情報』です。」 |
| アイカ | 「うぬぬぬぬ………まあ、よし!」 |